-
PLUS
24 timmar med nya Samsung Galaxy
-
PLUS
Samsungs lansering av Galaxy Z Flip 7, Z Fold 7 och Galaxy Watch 8 på djupet
-
PLUS
Krönika: När en mobiltelefon förtjänar en allvarlig varning
-
PLUS
Mobil svarar: Uppdateringskrav, Doro-kritik, bättre ljud, Huawei-alternativ och mer
-
PLUS
Krönika: Att bryta dominans med bättre som inte är dyrare
-
PLUS
Upptäck alla möjligheter med din Garmin-klocka – Våra bästa tips del 2
-
PLUS
Krönika: Apple Watch i Android väcker drömmen
-
PLUS
Upptäck alla möjligheter med din Garmin-klocka – Våra bästa tips del 1
-
PLUS
Krönika: Alla kan inte köpa begagnat
-
PLUS
7 viktigaste nyheterna som kommer till Iphone, Ipad och Apple Watch
Google App Inventor
Gör din egen Android-app

Med Googles App Inventor ska alla kunna göra sina egna Android-appar. Mobil har tittat närmare på hur den fungerar och vad som är bra att tänka på om man själv vill skapa appar med hjälp av App Inventor.
Google lanserade sin App Inventor i somras. Då var det inte möjligt att direkt börja skapa appar utan första steget var att anmäla sitt intresse. Sedan dess har man släppt in fler och fler personer, men i skrivande stund finns det fortfarande de som väntar på att få tillgång till App Inventor. Man bör alltså utrusta sig med lite tålamod till att börja med.
När man väl har fått sin intresseanmälan godkänd rekommenderas verkligen att man går igenom åtminstone några av de exempel, så kallade tutorials, som visar hur man använder olika funktioner i App Inventor.
Android-mobil krävs
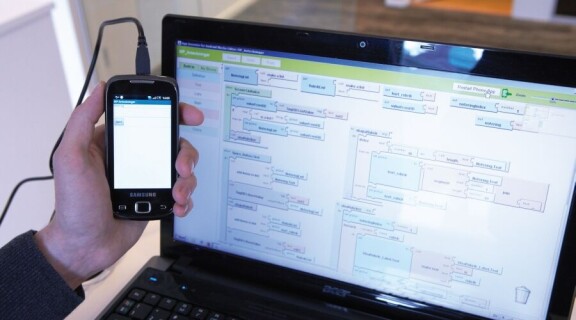
För att kunna använda App Inventor är det ett måste att man har tillgång till en Android-mobil. Till skillnad från Googles SDK (utvecklingsverktyg) för Android så ingår det inte någon miljö där man kan provköra apparna, utan det görs i den egna telefonen.
En fördel med det är att man kan använda även en ganska slö dator eftersom den i stort sett bara ska sköta kommunikationen mellan Googles servrar och App Inventor, som öppnas i datorns webbläsare. Vi återkommer lite längre fram till hur du enklast får din mobil att fungera med App Inventor.
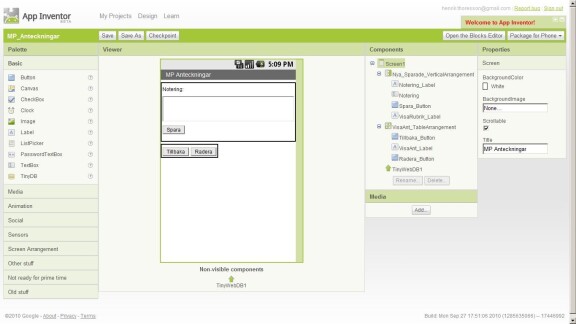
Applikationens utseende
Det första man ser när man loggar in är Design-sidan. I mitten visas en skärmbild som ger en uppfattning om hur appen kommer att se ut i mobilen. Även om Design-vyn mer handlar om utseende än om funktioner är det ändå den man måste utgå ifrån. Det är nämligen där som man väljer de synliga, och vissa av de osynliga, element som ska ingå i appen.

I mitten kan man se ungefär hur mobilens skärmbild förändras allt eftersom man tar komponenter till vänster och drar ut på skärmen till den plats där man vill ha dem. Ljud, databaskopplingar och annat som inte syns hamnar nedanför skärmbilden under rubriken "Non-visible componets". Man måste hela tiden hålla sig till en och samma ”screen” så en viktig funktion är möjligheten att välja när olika element ska vara synliga. I design-vyn är dock allting synligt hela tiden så man får vänja sig vid att placera element under varandra även om de aldrig kommer att synas samtidigt för användarna av appen.
Till höger hittar man en lista över alla komponenter, deras inbördes hierarki och här finns också en knapp för att tilldela komponenterna egna namn, vilket är ett måste för att undvika sammanblandning. Längst till höger finns en kolumn där man kan ändra egenskaper för den komponent man har markerat. Där kan man både påverka utseendet och ställa in om exempelvis knappar ska vara synliga och/eller möjliga att klicka på när appen startar. Där kan man också skriva in text som ska stå på knappar och i textfält. Att använda å,ä och ö kan först verka oproblematiskt men när man kör appen i telefonen möts man av svarta fyrkanter med frågetecken istället för svenska bokstäver. Samma öde drabbar andra språk med avvikande bokstäver. I skrivande stund har Google inte löst detta men förhoppningsvis kommer man att göra det inom en snar framtid.
Så snart som möjligt bör man dock växla över till Block Editor, som är den andra delen av App Inventor, för att börja jobba med funktionerna i appen.
Anslut telefonen
Om man inte gjort det tidigare är det läge att ansluta sin Android-telefon till datorn när man startat Block Editor.
Viktigt att tänka på är att man i telefoner först går in under Inställningar/Program/Utveckling och kryssar för USB debugging. Dessutom måste man se till att telefonens skärmbild inte roterar när man vänder telefonen, det gör man under Inställningar och sedan får man, beroende på telefon, leta efter ett meny-alternativ för ”skärm och ljud eller bara för skärm-inställningar.
Med lite tur kan det sedan räcka med att man ansluter telefonen med en usb-sladd och klickar på Connect to phone i övre högre hörnet i Block Editor. Det kan krävas några försök för att få till en anslutning och om mobiltillverkaren har någon typ av synkprogram bör man börja med att installera det för att få rätt drivrutiner för telefonen.
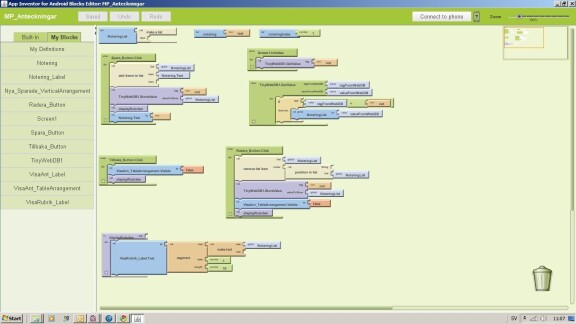
Sammanfoga blocken
I Block Editor hanterar man komponenterna som man valt ut på Design-sidan tillsammans med de standardfunktioner som alltid finns att tillgå. I Block Editor är den visuella delen av appen ointressant. Där arbetar man genom att koppla samman block i olika färger med varandra för att få appen att bete sig som man vill.

I menyn längst till vänster visas antingen standardfunktionerna eller de block som du kan jobba med för att du valt att använda vissa komponenter på Design-sidan. Varje block finns i olika varianter. Om man klickar på Lists (som är en av standardfunktionerna) får man upp en meny med alla block som innehåller funktioner relaterade till listor. Blocken dras ut på arbetsytan till höger där de kan kopplas samman.
Har man programmerat i någon form tidigare har man en del gratis när det gäller att förstå hur man ska jobba med blocken. Oavsett om man har det eller inte rekommenderas dock att man går igenom åtminstone några av de tutorials (övningsexempel) som finns på App Inventor-sajten. Tar man sig igenom alla tutorials har man fått en ganska bra bild av hur man kan använda App Inventor på olika sätt.
Block i mängder
Det finns, om inte oändliga, så i varje fall ett mycket stort antal sätt att kombinera olika blocks till funktioner och sekvenser som kan användas för att skapa en app. Det är på gott och på ont eftersom själva Block Editor kan kännas som en begränsning när arbetsytan börjar bli svåröverskådlig. Att ge komponenterna särskiljande och tydliga namn i Design-läget är a och o.
Provkör ofta
När inställningarna är gjorda klickar man på Connect to Phone. Då ska mobilens skärm visa i stort sett det man ser på Design-sidan. Som när det gäller vanlig utveckling är det viktigt att prova att olika delmoment fungerar för att slippa onödiga ändringar. Connect to Phone-knappen förvandlas till en Restart Phone App-knapp och det rekommenderas att man använder den ofta, speciellt i början. Om inte allt skulle gå som på räls finns det en användar funktion i Block Editor som gör att du kan följa vad som sker i appen samtidigt som den körs på telefonen. Om man högerklickar på ett element finns ofta ”Watch” som ett alterantiv, med hjälp av den kan man följa hur innehåll eller värden i listor, variabler med mera förändras löpande från det att man startar appen.
När man är klar
Då man är nöjd med sin app kan man dels installera den på den egna telefonen, dels ladda ner en apk-fil (installationsfil) till den egna datorn som man sedan sprider till andra användare på lämpligt sätt. Det förstnämnda gör man genom att välja Download to Connected Phone, det sistnämda genom att välja Download to this computer.
Det tredje alternativet är att skapa en så kallad qr-tagg som kan publiceras på webben eller tryckas. Taggarna skannas med någon av de Android-appar för detta ändåmål som kan hittas i Android Market. Taggen innehåller sökvägen för att ladda ner samma apk-fil från en av Googles servrar.
Nedladdning av applikation på det här sättet ska inte förväxlas med nedladdning av appar från Market, som också kan göras med hjälp av taggar. Att inte kunna lägga upp det man skapar i Android Market är en av de stora nackdelarna med App Inventor. Det gör det dels svårare att sprida sina appar till många användare om man vill det, dels får man själv se till att kontakta användarna om man vill att de ska uppdatera till en ny version av appen. Man ska heller inte bli förvånad om apk-filerna även för enkla appar får en storlek på omkring 1 megabyte, det är normalt för App Inventor.
Prova själv:
Intresseanmälan, tutorials, dokumentation med mera:


















