-
PLUS
Mobil förutsäger mobilåret 2026 (del 2): Mobiltillverkarnas framtidsutsikter
-
PLUS
Krönika: Konsumentverket får städa när 2g och 3g stänger ner
-
PLUS
Krönika: Det här behöver Samsung göra för att lyckas 2026
-
PLUS
Så länge håller en mobil, snabbladdningens effekt och mer – Mobil svarar
-
PLUS
Krönika: Tre mobilhändelser som blir mina höjdpunkter 2026
-
PLUS
Mobil förutsäger mobilåret 2026 (del 1)
-
PLUS
Årets bästa produkter och viktigaste händelser – Mobil sammanfattar 2025
-
PLUS
Krönika: Okej, men hur agerar mobiloperatörerna i kaoset?
-
PLUS
Mobil svarar om telefonerna som blockeras i 2G- och 3G-nedstängningen
-
PLUS
PTS bär skulden när mobiler spärras med kort varsel
Android-skola
Webbapp på nolltid

Du behöver inte behärska programmeringsspråken java eller C för att skapa innehåll för Androidmobilen.
Det finns två sätt att leverera innehåll till Androidenheter. Jämfört med andra system är det enkelt och billigt att komma igång med app-utveckling och leverera "riktiga" appar via Android Market, men ofta är webben en snabbare väg.
Med webbappar – pekskärmsanpassade mobilsajter – kan du bygga snygga mobilgränssnitt för till exempel din blogg eller webbutik utan att behöva installera Android sdk och knappa in hundratals rader java-kod. Som bonus fungerar innehållet dessutom lika bra i mobiler med andra operativsystem.
Så kommer du igång
Om du skapat en webbsida som fungerar bra på datorn har du säkert upptäckt att den inte alls är lika smidig att använda i mobilen eller i surfplattan. Vanliga webbfinesser som flash och silverlight fungerar i långt ifrån alla enheter, men problemen slutar inte där. Även om sidan laddas felfritt och ser ut på ungefär samma sätt i mobilen som på datorn så blir texten pytteliten, det är näst intill omöjligt att trycka rätt på länkarna och det krävs alldeles för mycket av zoomande och skrollande för att hitta rätt i innehållet.
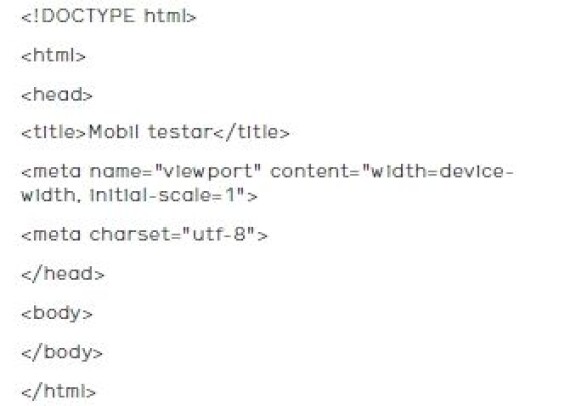
Androidenheten ställer helt andra krav på webbinnehållet för att sidorna ska bli lättnavigerade. Första steget är att se till att mobilen förstår att din sida är anpassad för liten skärm och visar den utan att zooma ut. Grunden till en webbapp kan se ut så här:

Raden som inleds med meta name="viewport"… är viktig. Här talar vi om för webbläsaren att sidan är anpassad för mobilens bredd och att skalan ska vara 1 – det vill säga en pixel på webbsidan ska motsvara en pixel på skärmen. På raden nedanför aktiverar vi teckenuppsättningen utf-8 som gör det möjligt att använda svenska tecken. Nu kan du fylla på med innehåll mellan de båda body-taggarna. För att webbläsaren ska hitta filen – spara den med namnet index.html. Då räcker det att mata in sökvägen i adressfältet – filnamnet kan du utelämna.
Ta hjälp av ett ramverk
Nästa steg är att se till att text och länkar blir tillräckligt stora för att fungera bra i mobilen. För att åstadkomma det utan att behöva ange typsnitt och storlek på varje nytt textavsnitt krävs en stilmall – en så kallad css-fil. Om du någon gång har försökt dig på att skapa css-filer vet du att det krävs mycket arbete för att få en snygg typografi – och ännu mer jobb om du vill ha dynamiska funktioner som animerade sidväxlingar eller länkar som byter färg när du klickar på dem.
På developer.android.com/guide/webapps kan du hitta omfattande information om vilka möjligheter som Androids webbläsare erbjuder, men det finns ett smart och enkelt alternativ till att göra allt från grunden – använd ett färdigt ramverk. I våra exempel har vi använt Jquery Mobile Framework – en uppsättning gratisverktyg som ger dig stilmallar och funktioner som fungerar perfekt i din mobil.
För att bygga en webbapp med Jquery Mobile Framework – börja med grundkoden ovan och lägg till dessa rader ovanför /head-taggen

Koden gör att sidan alltid laddas tillsammans med en css-stilmall – "Stylesheet" – och två uppsättningar javascript-instruktioner som gör det möjligt att skapa snygga gränssnitt med minimala mängder kod.
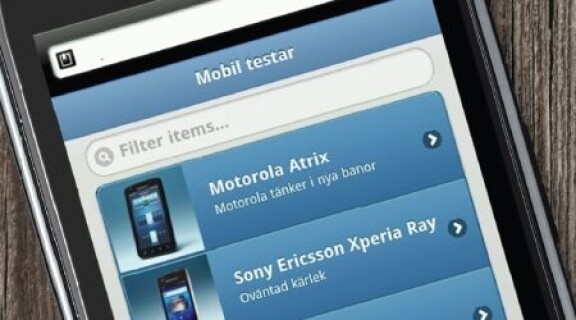
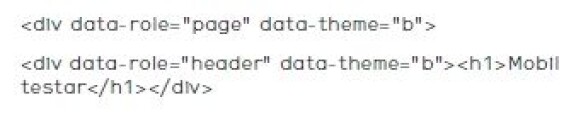
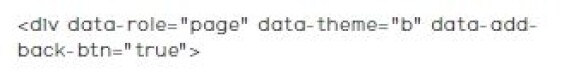
I exemplet bygger vi delar av en webbapp som låter dig bläddra i en lista med mobiltester. Vi väljer ett tema med blått sidhuvud, grå bakgrund och mörkgrå sidfot. Allt innehåll ska in efter body-taggen och vi börjar med sidhuvudet:

Först skapar vi en så kallad p>
Om du vill ha en bakåt-knapp i sidhuvudet – lägg till en parameter i första p>

Nästa rad är allt som krävs för att skapa sidhuvudet och rubriken. Taggarna h1 som omger rubriktexten talar om att detta är sidans huvudrubrik och i p>

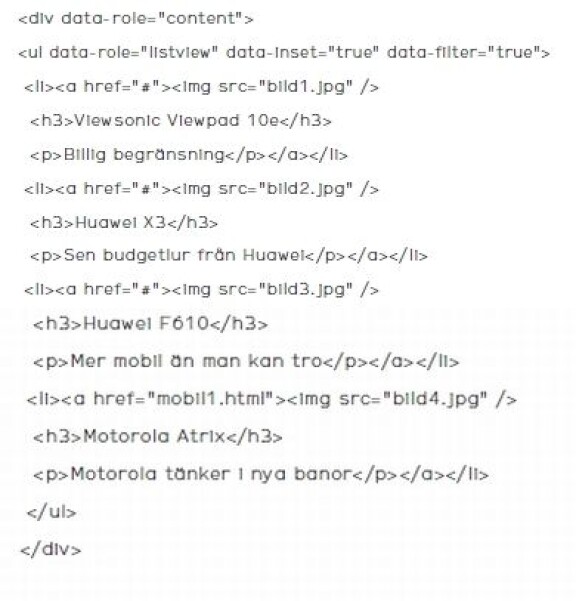
Allt som krävs för att skapa en snygg lista med sök- och filtreringsfunktion är en onumrerad html-lista i sin enklaste form. Jquery Mobile kan bygga många olika typer av listor och vi har valt en variant med hjälp av paramterarna data-role="listview" data-inset="true".
Det ger en lista i en egen ruta med rundade hörn och en liten marginal till skärmkanten. Parametern data-filter="true" är det enda som krävs för att lägga till sökfunktionen. Om du vill spara utrymme och hoppa över sökfältet kan du utelämna den.
Varje rad i listan omges av li-taggar. Raderna inleds med en länk – sista raden länkar till en riktig sida om Motorola Atrix – på de tre första länkar vi till "#" som är en testadress – det ser ut som en länk på sidan, men leder inte till något innehåll. En praktisk funktion att använda när man bygger upp en meny, men inte har det underliggande innehållet klart.
Taggen img src="bild1.jpg" laddar den lilla bilden på respektive mobil. För att det ska bli snyggt måste bilderna vara kvadratiska och vi har tilldelat dem namnen bild1.jpg–bild4.jpg. Jquery Mobile fixar automatiskt storleken och de rundade hörnen på första och sista raden så att det passar exakt in i listan.
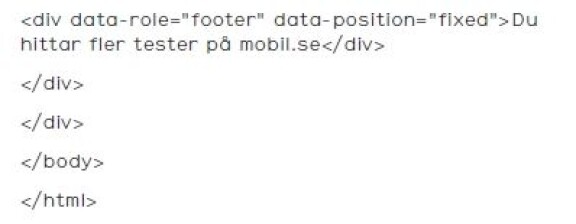
Efter bilden kommer de båda textraderna. Rubriken omger vi med h3-taggar och raden nedanför gör vi till vanlig brödtext med hjälp av p-taggar. Det ger en tydlig skillnad i storlek och svärta på texten. För att avsluta koden för sidan och skapa en sidfot lägger vi till:

Om du hoppar över att ange tema får sidfoten mörkgrå bakgrund – precis som vi vill ha den – men du kan lägga till tema-parametern på samma sätt som för sidhuvudet om du vill ha någon annan färg. Nu är sidan klar att provköra. Vi kan antingen ladda upp den till ett webbhotell och testa i mobilen eller använda en webbläsare på datorn.
Filerna i vårt exempel finns här:
Provkör på datorn
Det säkraste sättet att provköra och se att allt ser rätt ut och fungerar som det är tänkt är naturligtvis att öppna webbappen i din mobil. Många gånger kan det dock vara smidigare att simulera webbläsaren på datorn – då kan du snabbt växla till att granska källkoden och enklare mata in värden om du utvecklar appar med formulär.
Du kan också testa appar lokalt på din dator utan att behöva en webbserver eller internetuppkoppling. Bästa lösningen är Android sdk som beter sig exakt som en riktig enhet, men webbläsaren Safari är enklare att installera och räcker långt för att simulera hur mobiler hanterar och visar webbappar.
1. Installera Safari från apple.se/safari
2. Starta Safari och aktivera utvecklarmenyerna via Inställningar
och Visa utvecklarmenyn i menyraden.
3. Mata in javascript:window.scrollTo(0,0);resizeTo(480,800); i Safaris adressfält och tryck på enter. Nu justeras fönstret till exakt samma mått som de flesta Androidmobiler så att radbrytningar, bilder och andra element visas på rätt sätt. Om du vill testa sidan för exempelvis en Motorola Razr – ändra siffrorna 480, 800 till 540, 960.
4. Nu kan du provköra din webbapp genom att dra filen index.html
till Safari-fönstret.
Fler finesser för dina webbappar
Listor är bara en av alla funktioner som Jquery Mobile kan hjälpa till med. När du vill gå vidare innehåller Jquery Mobile-sajten mängder av funktioner och exempel som du kan kopiera till dina egna projekt. I ramverket finns lösningar för knappar, formulär, animationer, bildgallerier, verktygsfält och mycket annat.
En komplett lista med exempel hittar du på jquerymobile.com.
Glöm inte ikonen
För att bokmärket till din webbapp ska få en snygg ikon på startskärmen behöver du ladda upp en särskild bildfil till webbhotellet. Filen ska vara kvadratisk, sparad i png-formatet och 48 × 48 pixel stor enligt Googles specifikationer. Välj gärna en större fil – till exempel 96 × 96 pixel. Då fungerar ikonen även på Iphone och resultatet blir snyggt på mobiler med högupplösta skärmar. Allt du behöver göra är att länka till filen från dina sidor genom att lägga till koden intill före /head-taggen i dina html-filer. Ersätt »bildfil.png« med filnamnet för din ikon. Bokmärkesikoner fungerar tyvärr inte på alla Androidenheter – till exempel saknas stöd i de flesta HTC-lurar.
Fyra bra webbappar
Imdb
Allt om film och teveserier – direkt i mobilen. Webbappen är lättnavigerad och har en dynamisk sökruta som föreslår träffar så fort du börjar knappa in bokstäver.
Mobil.se
Läs de senaste testerna och nyheterna om mobiler och surfplattor. Till många tester finns videoklipp som fungerar direkt i mobilen.
Dagens Nyheter
DN:s webbapp utnyttjar pekskärmen på ett lyckat sätt – bläddra vertikalt för att se huvudrubrikerna och svep horisontellt för att se fler nyheter inom de olika sektionerna.
Google Docs
Läs, dela och redigera dokument i mobilens webbläsare. Webbappen fungerar bättre för att läsa än för att redigera, men gränssnittet för att hitta bland dokumenten är mycket bra.
Det här behöver du
Verktygslådan för webbappar
För att snabbt komma igång med webbappar har du nytta av grundläggande kunskaper i html. Om du utvecklat någon form av webbsida eller webbtjänst tidigare är steget inte långt till att skapa innehåll för mobiler och surfplattor.
Texteditor
Det viktigaste verktyget för att skapa webbappar är en editor som kan redigera html-kod. En vanlig texteditor fungerar fint och i exemplen har vi använt Notepad eller »Anteckningar« – en editor som följer med alla versioner av Windows. På Mac kan du använda TextEdit. För att se koden i TextEdit – välj Textredigerare, Inställningar och klicka på Öppna och spara. Under När du öppnar en fil, markera kryssrutan Ignorera anvisn. om formaterad text i HTML-filer. Proffsalternativ är exempelvis Adobe Dreamweaver. Då får du mängder av automatiska funktioner för bygga och felsöka kod och hantera dina filer.
Server eller webbhotell
För att kunna använda din webbapp i mobilen måste du spara filerna på en server som du kan nå via webbläsaren i din Androidenhet. Du kan antingen starta en webbserver på din egen dator eller använda ett webbhotell. Fördelen med att köra servern själv är att du kan skräddarsy den efter dina behov och slipper månadskostnader, men ett webbhotell som räcker för normala trafikvolymer kostar bara ett par hundralappar per år. Om du vill att din webbapp alltid ska vara tillgänglig på internet så är ett webbhotell den enklaste och mest kostnadseffektiva lösningen. Om du ändå vill satsa på en egen server är XAMPP-paketet från apachefriends.org ett bra sätt att komma igång. Paketet finns för såväl Mac som Windows och Linux. För att komma åt servern från mobilen måste du antingen surfa via wlan med datorn och mobilen ansluten till samma nät eller öppna port 80 i din router så att webbservern går att komma från internet.
Webb vs "riktiga" appar
Riktiga Androidappar ger utvecklaren verktyg som gör det möjligt att använda alla funktioner i mobilen och krama de sista dropparna prestanda ur hårdvaran. Ett måste för actionspel eller för appar som använder kameran, men många uppgifter går att lösa minst lika bra med webbtekniken. Vi går igenom skillnaderna mellan webbappar och riktiga appar på fem områden.
Mobilens innehåll
Från webbappar är det svårare att dra nytta av innehållet i mobilen – du kan till exempel inte komma åt telefonboken utan att bygga upp lösningar på serversidan som ger åtkomst till informationen via Googlekontot.
Slutsats: riktiga appar bäst
Position och sensorer
Såväl gps som accelerometer och kompass går att nå via webbläsarens javascriptfunktioner. Webbapparna kan också förses med funktioner som känner igen olika gester på pekskärmen.
Slutsats: oavgjort
Publicering
Riktiga appar kräver kunskaper i java och för att publicera på Android Market måste du betala Googles utvecklaravgift – cirka 175 kr. För webbappar behöver du bara grundläggande kunskaper i html och ett webbhotellskonto – sedan är appen tillgänglig för alla i samma sekund som du laddat upp den.
Slutsats: webbappar bäst
Lagring
Riktiga appar kan visa information även när du saknar internetuppkoppling. De flesta utvecklare glömmer att bygga in offlinemöjligheter i webbapparna – men funktionen finns från version 2.2 av Android. Allt som krävs är ett så kallat Cache Manifest i appen, så kan du ladda ner innehåll till mobilen som går att komma åt även under flygresan.
Slutsats: oavgjort
Tillgänglighet
Android Market samlar alla vanliga appar för mobilen – finns du där är det enkelt att hitta din app. För webbappar är den dörren stängd, men det finns andra enkla sätt att nå ut – QR-koder, mejl- och sms-utskick eller länkar på Facebook. Med webbappar kan du dessutom nå flera plattformar utan att behöva lägga ned extra arbete på att lära dig programmera för Iphone, Windows eller Symbian.
Slutsats: oavgjort