-
PLUS
Krönika: Så kan Apple ändra förutsättningarna för Iphone under 2026
-
PLUS
Mobilredaktionen spådde 2025 – så rätt och fel hade vi
-
PLUS
Mobil förutsäger mobilåret 2026 (del 2): Mobiltillverkarnas framtidsutsikter
-
PLUS
Krönika: Konsumentverket får städa när 2g och 3g stänger ner
-
PLUS
Krönika: Det här behöver Samsung göra för att lyckas 2026
-
PLUS
Så länge håller en mobil, snabbladdningens effekt och mer – Mobil svarar
-
PLUS
Krönika: Tre mobilhändelser som blir mina höjdpunkter 2026
-
PLUS
Mobil förutsäger mobilåret 2026 (del 1)
-
PLUS
Årets bästa produkter och viktigaste händelser – Mobil sammanfattar 2025
-
PLUS
Krönika: Okej, men hur agerar mobiloperatörerna i kaoset?
Skärmstorleksdjungeln når Ios
Fler upplösningar att hantera för Iphone-appar

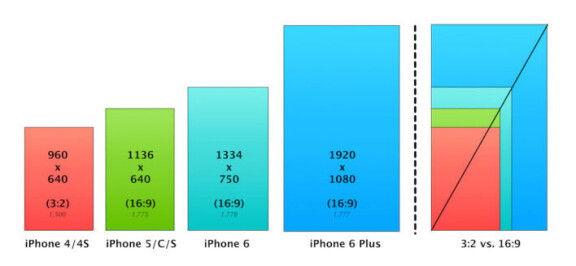
Ett relativt fåtal olika skärmstorlekar har länge underlättat formgivningen av Ios-appar. Lanseringen av Iphone 6 innebär utmaningar.
Fram till lanseringen av Iphone 5 hade alla Iphones skärmproportionerna 3:2 och det förekom bara två olika upplösningar. Med Iphone 5 blev skärmen mer avlång – 16:9 – men behöll det horisontella måttet på 640 pixlar. Det är enkelt att skala ned en design från retina-upplösning till äldre skärmar, men för att klara olika proportioner har det krävs dubbla spår i delar av utvecklingen.
Iphone 4S är den äldsta modellen som går att uppgradera till Ios 8. Det innebär att systemet måste hantera både 3:2- och 16:9-skärmar plus de nya skärmupplösningarna som kommer med Iphone 6 och Iphone 6 Plus – alltså fyra olika varianter. Även om steget är långt till det stora antal skärmupplösningar som webb- och Androidutvecklare har att hantera så innebär Iphone 6 att även Ios-utvecklare behöver börja titta på responsiv teknik – design som anpassar sig automatiskt efter skärmstorleken.
För att hantera de nya mobilerna och framtidssäkra systemet har Apple lagt till responsiva element i verktygen för gränssnittsdesign. En annan pusselbit som måste på plats är att använda vektorgrafik framför pixelgrafik i större utsträckning – det underlättar när exempelvis ikoner ska anpassas för olika skärmar.
Källa